Zoho Formsを用いたフォームのデザインカスタマイズの方法を説明します。
デザインカスタマイズのやり方
やり方2種類
まずデザインのカスタマイズの方法は私の認識が間違っていなければ、下記2つのやり方があると思います(Zoho Forms内の「テーマの選択」は除く)
- Zoho Forms内でデザイン 「テーマ」タブの「フォームのカスタマイズ」ボタンをクリックし編集(有料)
- Zoho Forms外でデザイン HTML(好みでCSS)をダウンロードし、CSSでデザイン(ほんの少しだけ機能制限)
お勧め
どちらでデザインしようか迷うと思います。私の個人的お勧めは、
■プログラマーの場合は A・Bどちらも「HTMLダウンロード」後にデザイン
■非プログラマーの場合も同じくA・Bどちらの場合もプログラマーに委託し「HTMLダウンロード」後にデザインするのが良いと思っています。ただし「①今後の改修とかを考えなくても良く、簡単なフォームをお試し程度で作成したい場合」や、「②サイトをブランド化しておらず、外部に委託せずにとりあえずフォームを設けたい場合」などは1の「フォームのカスタマイズ」の方が良い場合もあるかも知れません。(「フォームのカスタマイズ」は現時点(2021年9月)で有料である事にご注意下さい)
※A 新規でフォームを作成する場合・B 既存フォームをZoho Formsに変更する場合
あくまで個人的な見解ですので参考程度にして頂けたらなと思います。また私が認識出来ていないだけで「フォームのカスタマイズ」で可能な事が思ったより多い場合は私の考えも変わる可能性があるのでご自身の目で確認していただければ幸いです。
「フォームのカスタマイズ」でのデザインのやり方
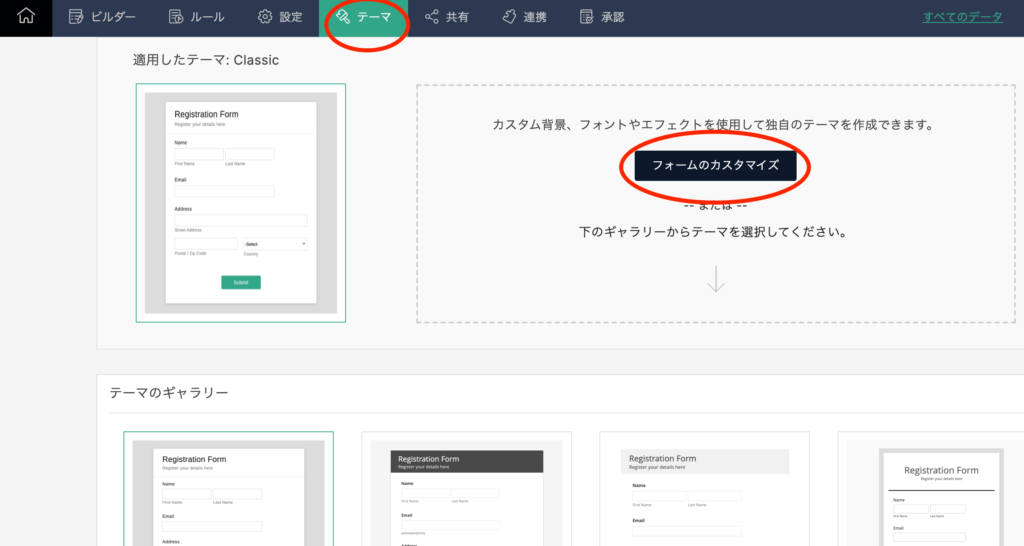
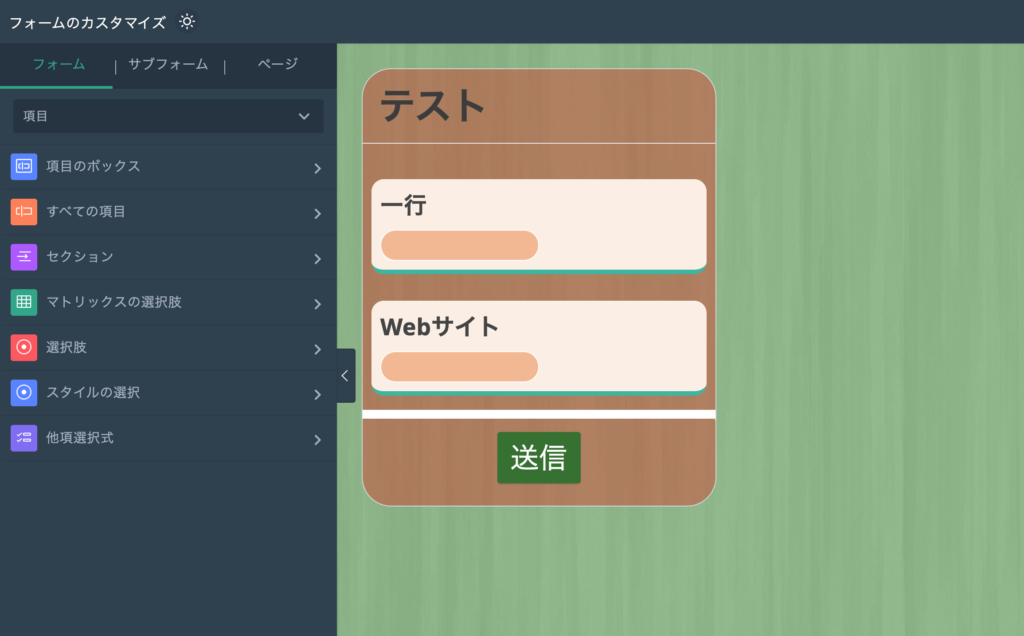
「テーマ」タブの「フォームのカスタマイズ」をクリックします

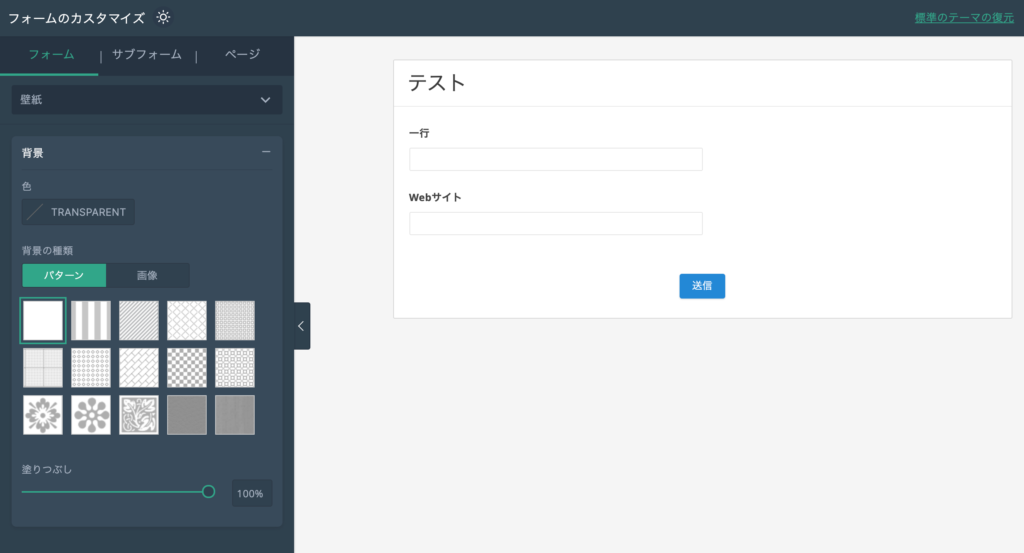
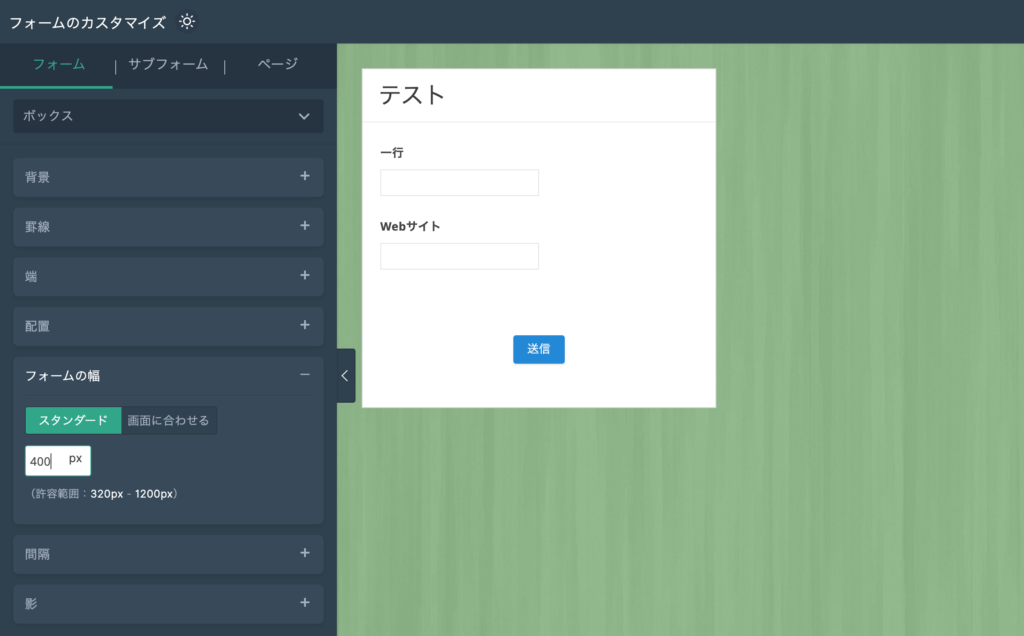
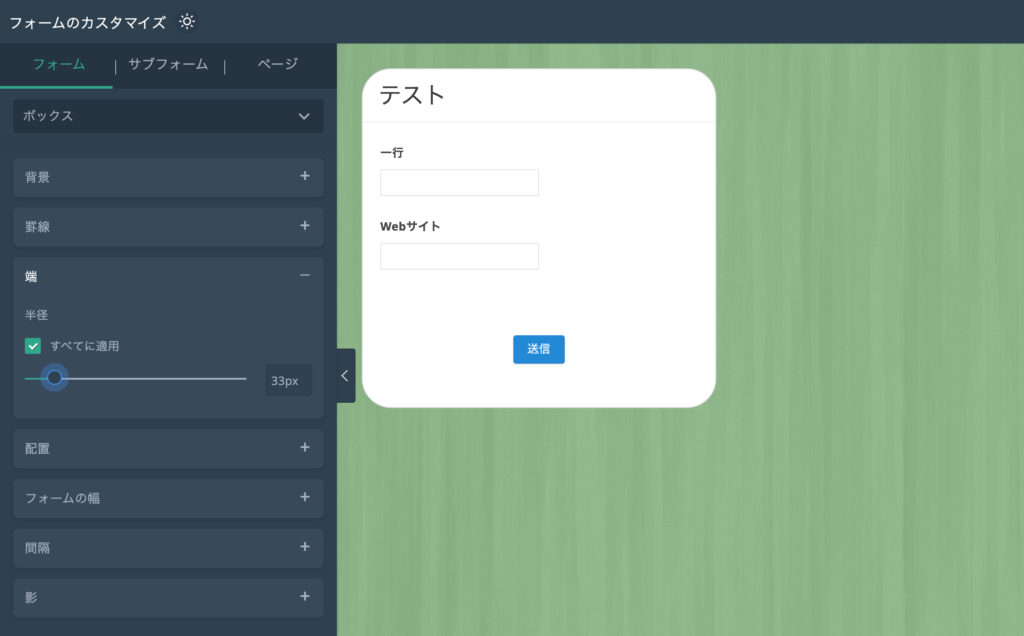
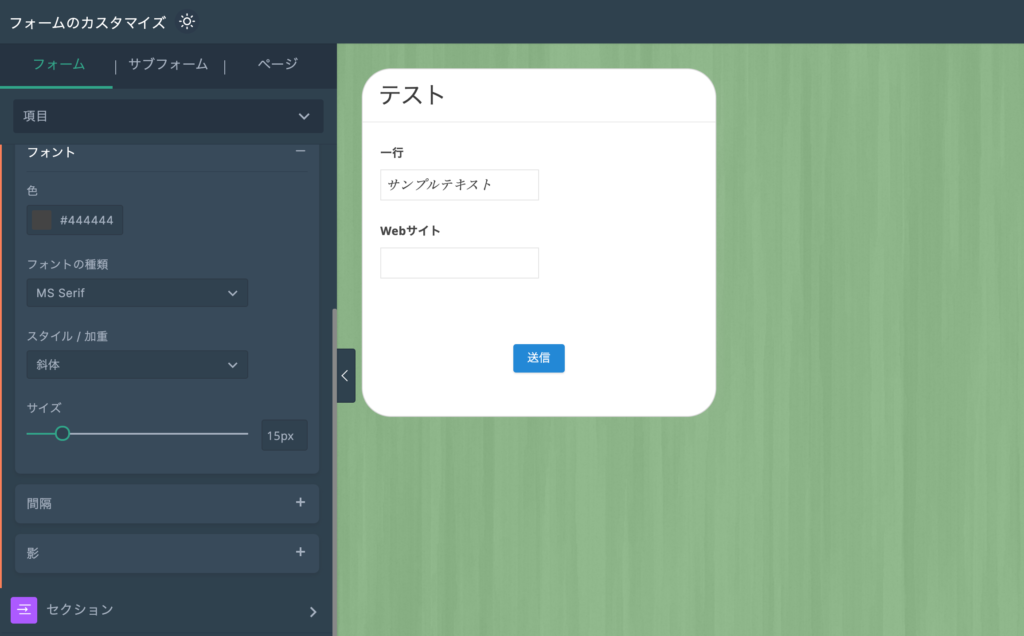
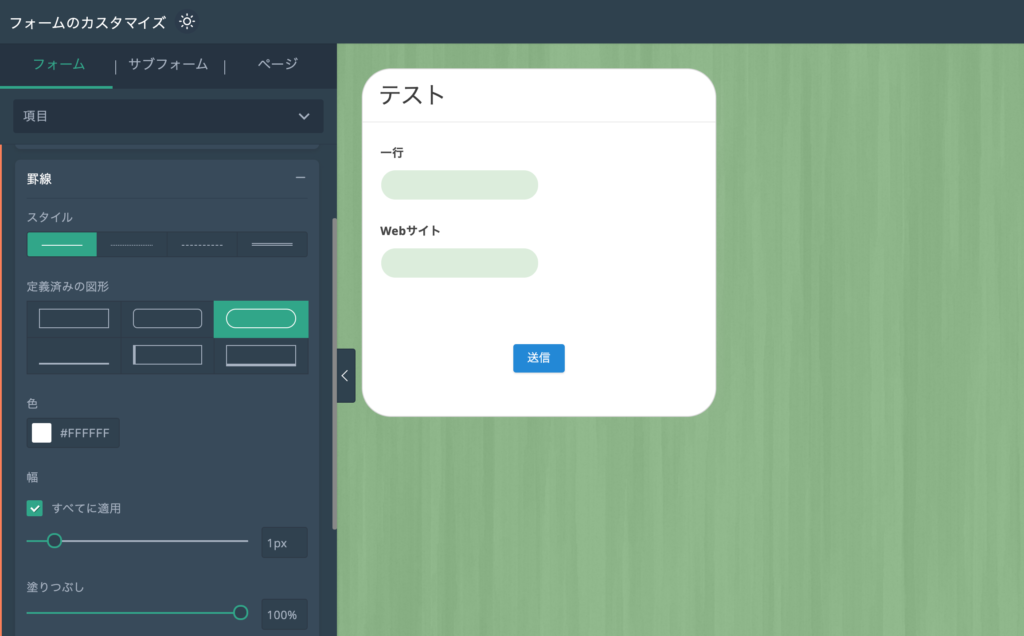
するとこのようにカスタマイズの画面が表示されるので、左のメニューからカスタマイズしていきます。やり方はこれだけです。出来ることの一部を少しだけ紹介します。

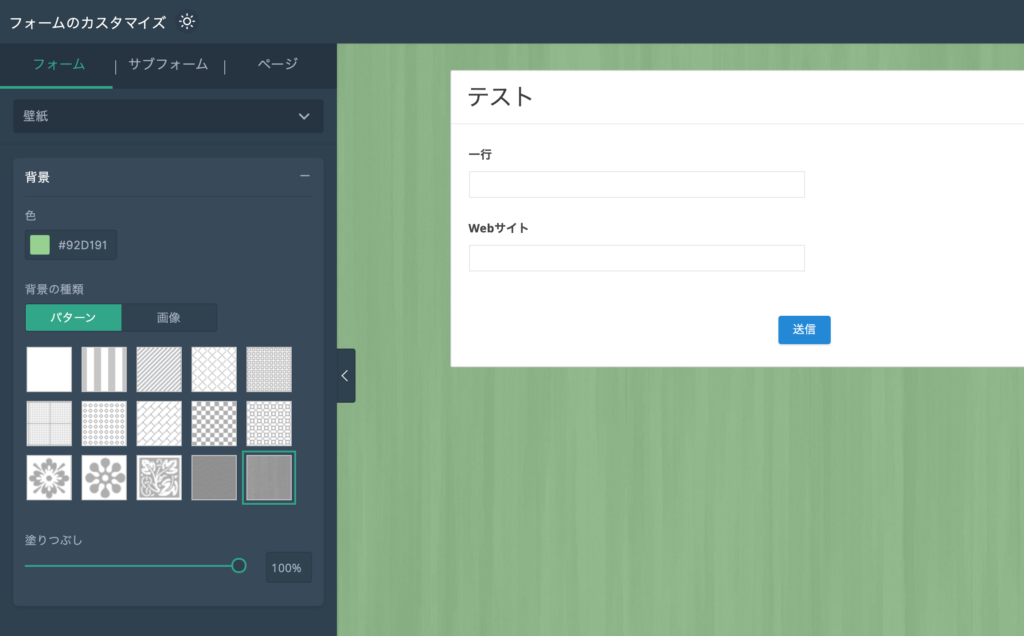
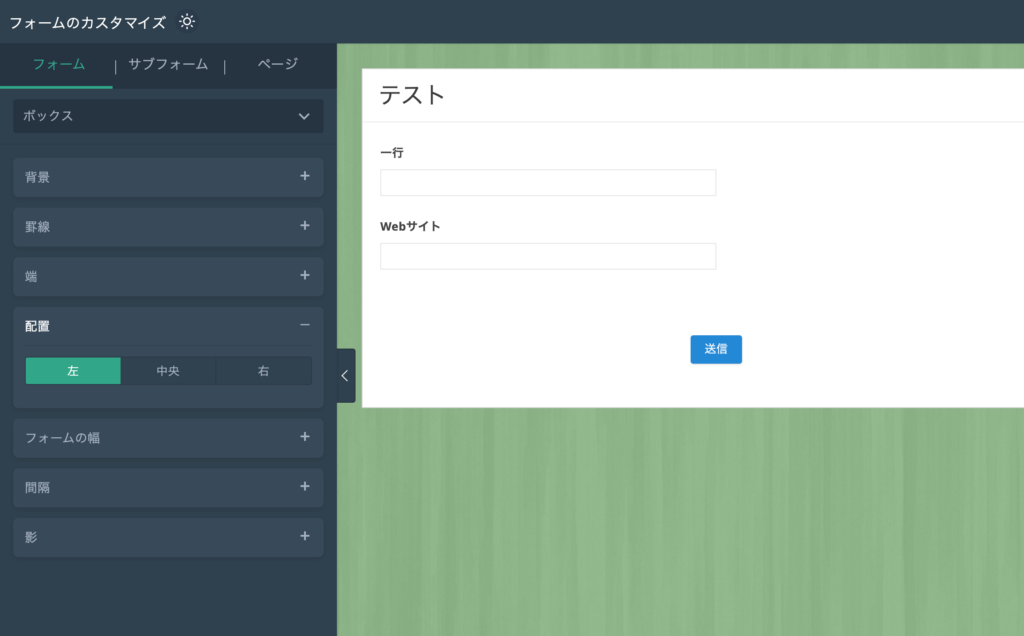
カスタマイズでできる事(一部)







5分くらい適当に触ってみましたが、上の画像の様に色々なことが短い時間に簡単に出来ました。
その他にもバナー画像をヘッダー部分に追加したり、項目ごとの間隔を調整したり色々な事ができました。

冒頭で記述した通りこの機能は有料版です。使う状況によって有料版にすると良いと思います。
どうしてもカスタマイズに制限があるので私はCSSでのデザインをお勧めしますが、プログラマーではない人でもこの短時間に簡単なデザインが作成できることはとても魅力だと考えています。
「HTMLのダウンロード」でのデザインのやり方
HTMLコード(お好みでCSSも)をダウンロードする方法から説明します。
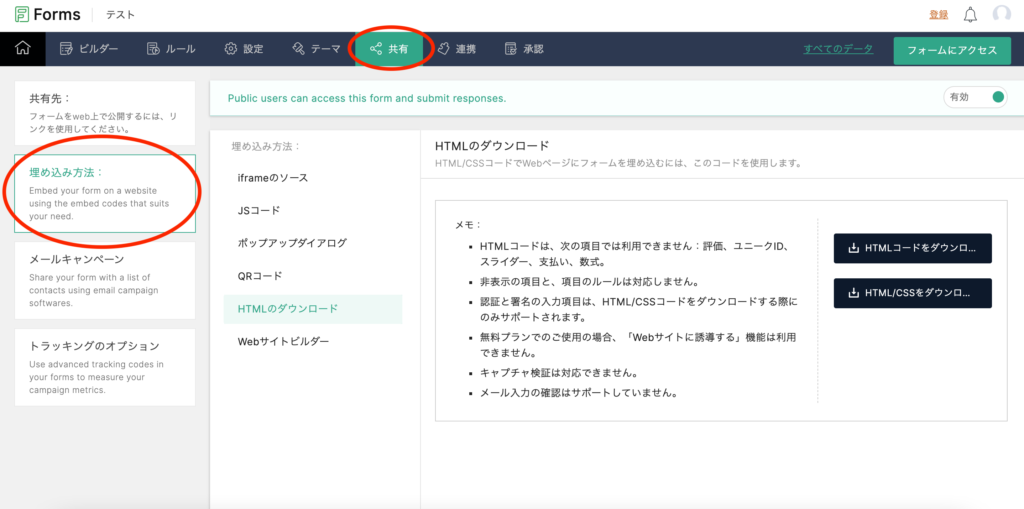
HTMLコードのダウンロードは「共有」タブ→「埋め込み方法」→「HTMLのダウンロード」→「HTMLコードをダウンロード」の手順で行います。これから「デザインする前にフォームをZoho Formsを通して動作出来る様にする為の準備」をします。

新規のフォームの場合の作業
新規の場合は、そのままでフォームはZohoを通して動作するので問題ありません。先程ダウンロードしたHTMLをそのまま編集し、CSSなどでデザインをしていけばOKです。
既存のフォームをZohoに変更する場合の作業
既存のフォームの一部を [変更+追加] する作業が必要になります。
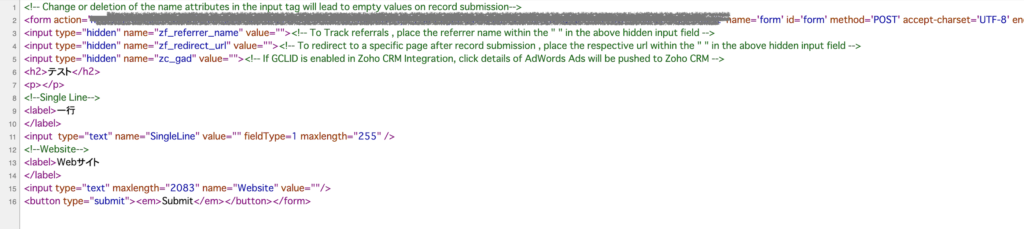
先程ダウンロードしたHTMLをブラウザ(私の場合はGoogle Chrome)で開き「ページのソースを表示」してください。

このソースコードの一部を、既存のフォームにコピペします。
変更箇所は以下の3つです。
- 既存フォームの<form>を<form action=”” name=”form” 省略…..>に変更
- 3~5行目の<input type=”hidden” 省略…..>を全て<form action=”” name=”form” 省略…..>の下に設置
- 入力項目のname=””の値を上記画像の様に「SingleLineやWebsite」に変更
1,2,3をすることでZoho Formに送信する様になるのでZohoを活用出来ます。その他にもZoho Formsで設定した「文字数の上限」を同じにしたいなどありましたらmaxlength=””の値をコピーするなど、お好みで編集出来ます。
これで作業は完了です。既存のフォームがデザインされていたのであれば全く同じデザインでZoho Formsを経由することが可能になりました。(<form>にclass等を付けていた方は修正必要)追加でデザインしたい時も自由に編集できます。
今回はZoho Formsのデザインをカスタマイズする方法を説明しました。今回の記事が少しでもお役に立てれば幸いです。


コメント