ソースコード
^0(([0-9]{1}-[0-9]{4}|[0-9]{2}-[0-9]{3,4}|[0-9]{3}-[0-9]{2})-[0-9]{4}|[0-9]{9,10})$基本的に上記のパターンで大丈夫だと思います。こちらはHTMLのinputタグの属性であるpattern属性を想定していますので、正確にはこうなります↓
<input pattern="^0(([0-9]{1}-[0-9]{4}|[0-9]{2}-[0-9]{3,4}|[0-9]{3}-[0-9]{2})-[0-9]{4}|[0-9]{9,10})$">
軽く解説
^0(([0-9]{1}-[0-9]{4}|[0-9]{2}-[0-9]{3,4}|[0-9]{3}-[0-9]{2})-[0-9]{4}|[0-9]{9,10})$|(パイプライン)は「または」を表します。その為上記の場合は「水色のいずれか+黄緑色」または黒の部分である「[0-9]{9,10}」単体ということになります。
ちなみに一番最初に「^0」と記載されている為、正確には「0[0-9]{9,10}」などになります。この場合は0000000000(10桁)もしくは00000000000(11桁)の入力が可能です。最初の数字が0である場合は、残りの9桁もしくは10桁はどの数字を入力しても大丈夫です。
[0-9] :0〜9(半角)のいずれかが入力可能です。
[0-9]{3,4} :0〜9を組み合わせて3桁か4桁ならOK
1234○ 1111○ 098○ 12345×
電話番号のテストパターン
00-0000-0000 # 市外局番が2桁のケース 000-000-0000 # 市外局番が3桁のケース(固定電話) 000-0000-0000 # 市外局番が3桁のケース(携帯電話) 0000-00-0000 # 市外局番が4桁のケース 0000000000 # ハイフンなし、10桁 00000000000 # ハイフンなし、11桁
補足情報(テスト入力の効率化)
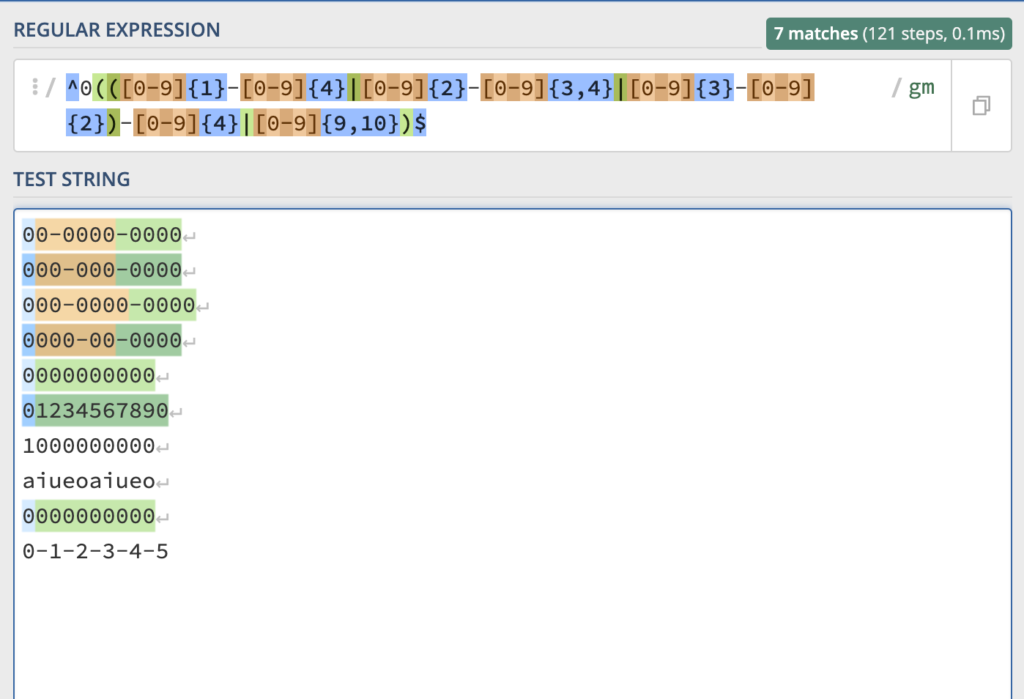
通常、テストパターンで正常に機能するか一回一回入力・送信して確かめると思いますが、「regular expressions 101(regex101.com)」を使えば一回で全て同時にテストすることが可能です。正規表現がそのパターンに当てはまるかどうか確かめるのは地味に面倒なので、使うことを推奨します。
使い方は上に正規表現1文、下にテストパターン複数行です。下記のように条件に当てはまっている場合は色が付きます。当てはまらなかった場合は色が付きません。

テストした内容・結果の共有機能
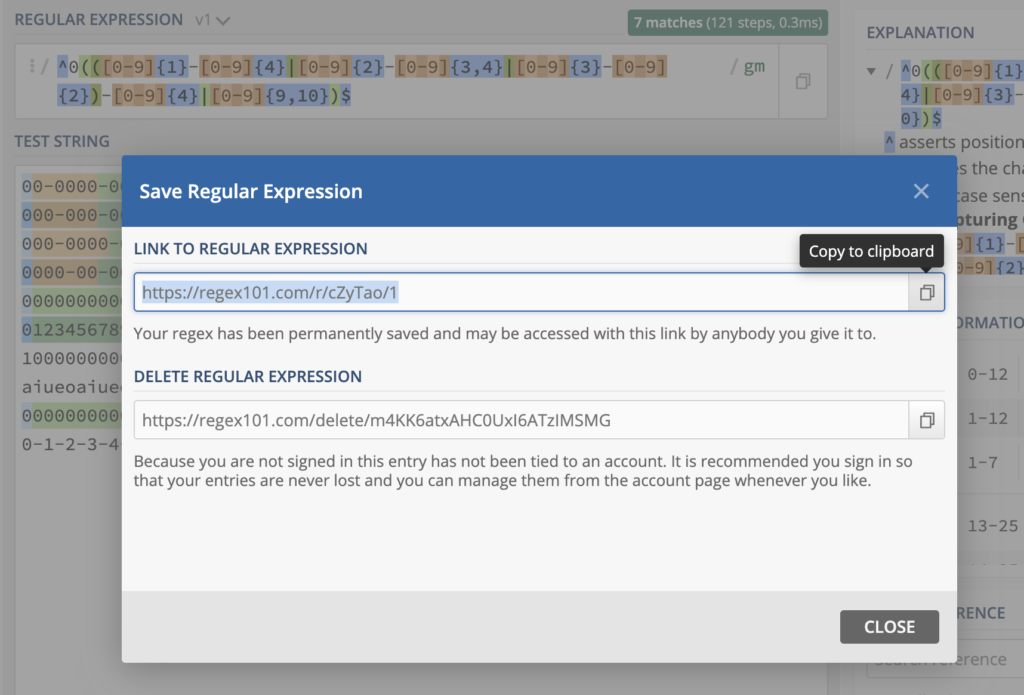
上司などにテストした内容を共有し、報告したい場合があると思います。テストしたパターンを長文でチャットなどで送信しても良いですがシンプルに分かりやすく送信したいと思います。その際に便利な共有機能もあります。
■方法
- Save Regexを選択
- LINK TO REGULAR EXPRESSIONのURLをコピー
- チャットなどにそのURLを貼り付け
以上です。シンプルに共有できます。
内容は以上となります。電話番号のテストパターンが役に立てれば幸いです。





コメント